Principles that we are followed when creating a Cyclic Process Diagram
Any slide consists of a set of different objects – vector objects, raster objects, text boxes, tables, charts, etc. All standard PowerPoint shapes are vector. At the same time, text boxes are also vector objects. For example, you can assign a fill and an outline to a text box. A vector object can perform the functions of a text box if you insert text into it. Thus a vector object and a text box are, in fact, the same type of object.
NeedSlide only uses vector objects. This doesn’t mean you can’t use raster objects – with NeedSlide slides you can use raster objects (pictures, photos, etc.) without any restrictions. But initially, on the slides from NeedSlide, you will find only vector objects.
All objects must be vector
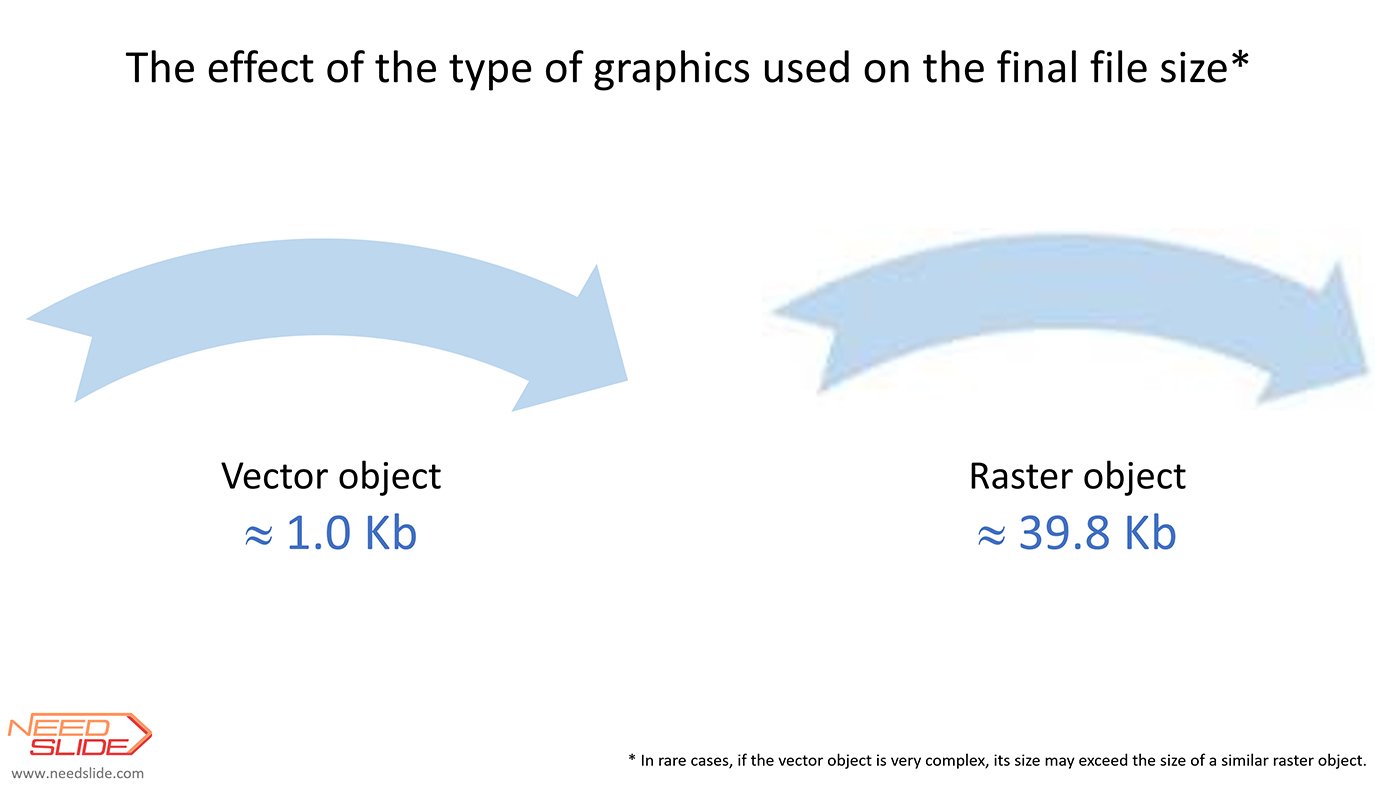
Vector objects allow you to have full control over the properties of an object – change the properties of the fill and outline and, in many cases, change the object’s shape. Also, vector objects make it possible to insert text inside the object, making the text an integral part of the object. In addition, vector objects can be scaled without loss of quality. Another advantage of vector objects is their small size and, accordingly, the ability to get smaller final file size. In rare cases, if there are a lot of very complex vector objects on the slide, the result may be the opposite – an increase in the final file size.
Each object must be optimized for use in PowerPoint
Optimization of vector objects for use in PowerPoint is the correction of nodes and the removal of unnecessary nodes, the correction of errors in curves (for example, the elimination of gaps in a curve), etc.
Unoptimized vector objects may behave unexpectedly in PowerPoint. They can also increase the size of the final file. Therefore, if possible, we optimize vector objects for use in PowerPoint.
All objects must be fully editable
Unlike raster objects, which can only be partially edited in PowerPoint, vector objects can be edited without restrictions (in rare cases, when the vector object is very complex, editing may not be available or limited). The principle of full editability of objects is closely related to the principle of using only vector objects.
If possible, each object should be the way the user sees
To make the user’s work with vector objects predictable, we try to make the shape of the objects exactly the way the user sees them. This is not always possible and not always advisable. But in most cases, the object has exactly the shape that the user sees.
If possible, the text should be embedded in the object
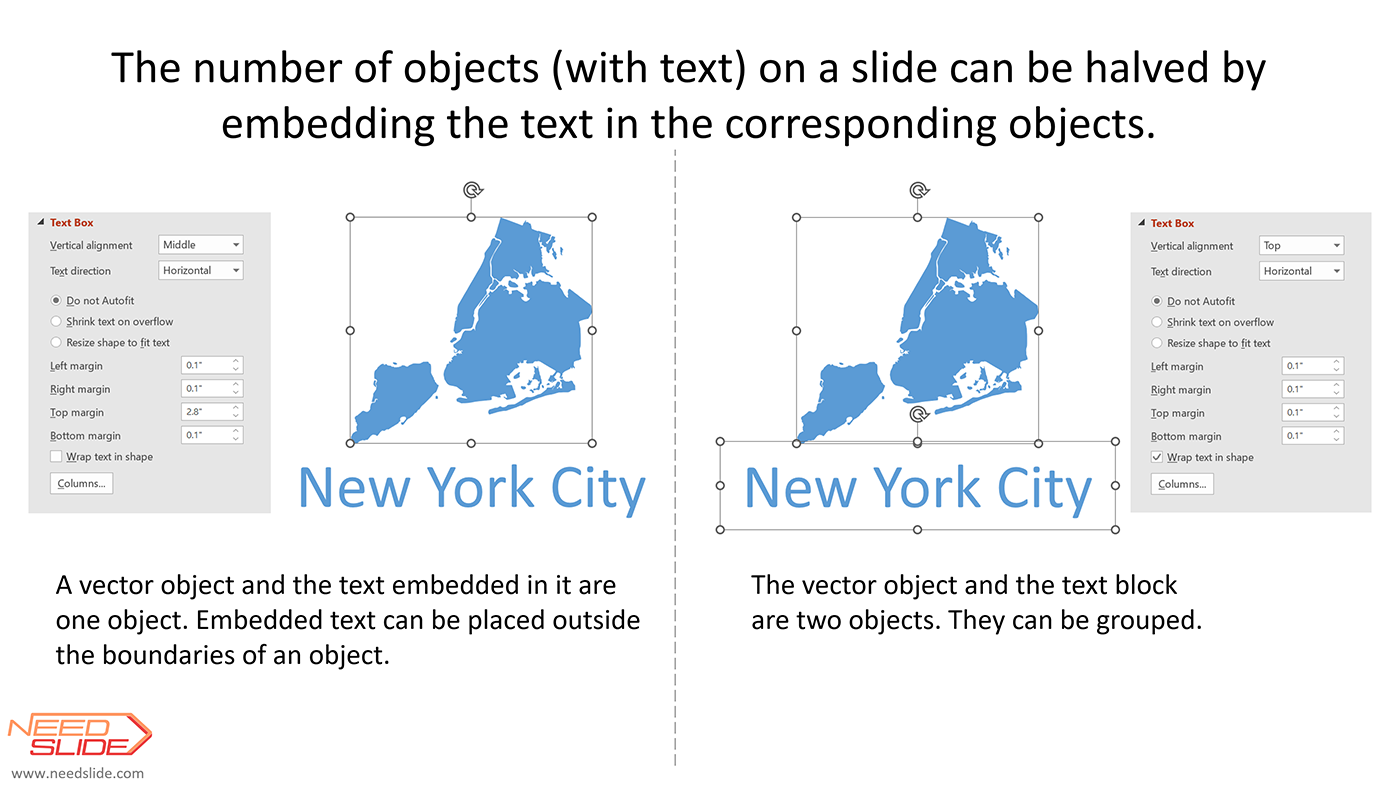
There are different opinions about whether or not to embed text in a vector object. According to our observations, novice users prefer to place text above the object, and advanced users prefer, if it is reasonable and possible, to embed the text in a vector object. In the first case, you can quickly visually align the text relative to the object (text and object can be grouped), but you have to manipulate two objects and the alignment may not be very accurate. If there are too many objects on a slide, then in some cases, this can slow down the program’s response to user actions. In the second case, embedded text alignment relative to the object may take a little longer and requires skills in working with margins inside the object (see below for how to work with margins). But in this case, the user works with one, not two objects. A significant disadvantage of this method is the need to edit text margins in a vector object each time the object is scaled. However, for experienced users, this is not a problem.
Where possible, individual objects and/or groups of objects should be interchangeable
For the convenience of our users and to ensure that they have a wide choice, we try to make our products as versatile as possible and the objects on the slides are interchangeable. For example, this means that within one product (one presentation file), you can change the central elements of the diagram – they are already aligned with the slide. The same applies to the steps of the cycle as a whole, and the additional call-out text too. They are also aligned with the slide. In addition, individual steps from different diagrams can be combined (for example, to use steps of different lengths in one diagram) – their position on the slide is also aligned with the slide. Moreover, you can replace objects and groups of objects from different products (presentation files) as long as their slide size and diagram shape match.
We create custom objects whenever possible
Any confident user can create a slide using standard PowerPoint shapes and standard PowerPoint tools. Therefore, we try to create slides that contain non-standard objects or objects whose creation may cause difficulties for the average user or not cause difficulties, but require a lot of time. One of the important functions of a slide (besides conveying important information and/or inciting action) is the ability to impress the audience and leave a mark in their memory of the audience. Non-standard, unusual slides can contribute to this. But we also remember that in many cases, slides are used for communication within companies and, often, are business in nature. Such slides should be characterized by simplicity and even asceticism. We try to go in the middle, and fulfill both requirements – the slide must be impressive and at the same time, businesslike, strict, and concise. Therefore, we pay great attention to design details and try to diversify it both in shape and color.
What is Cyclic Process Diagram?
General description
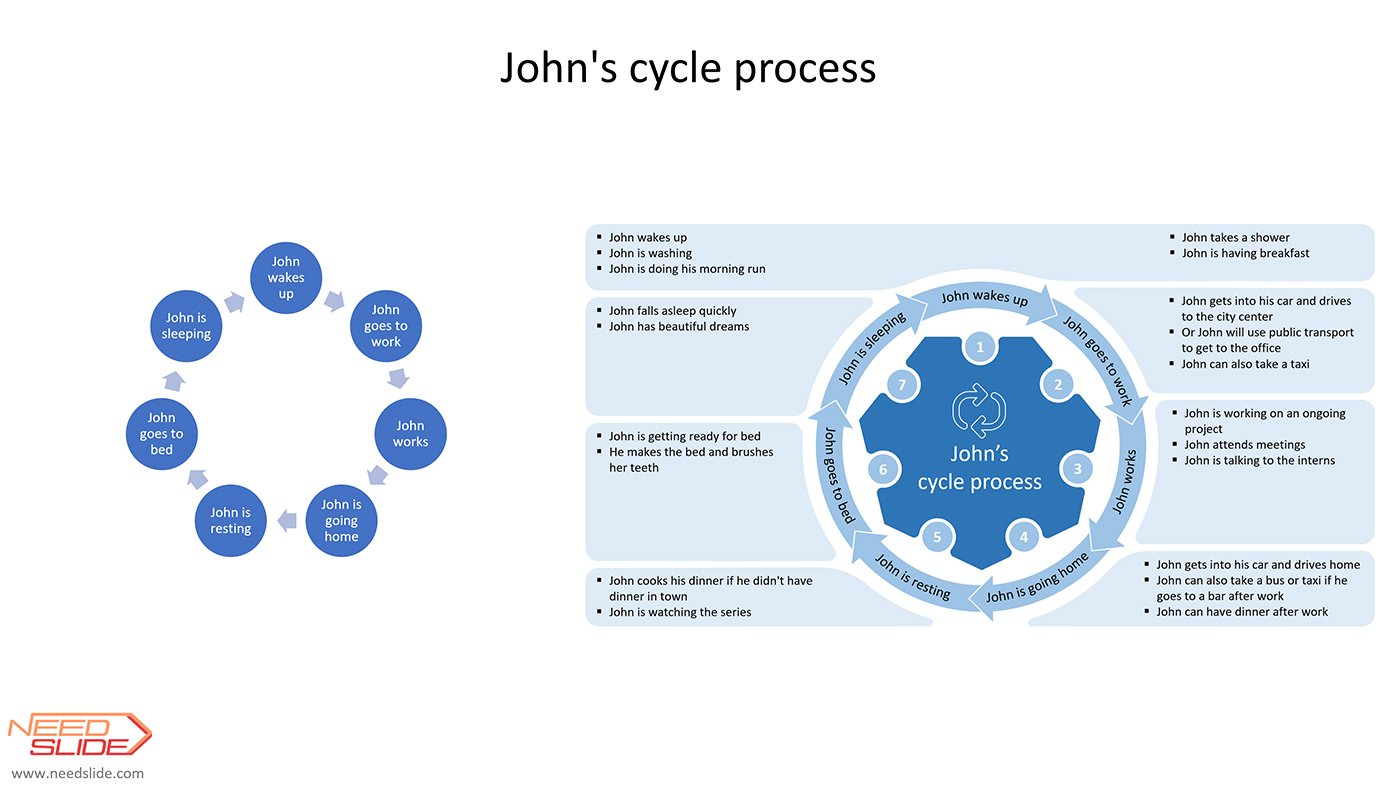
Let’s describe a simple example of a cyclic process. Everyone knows John. Well, if not all, then get acquainted: John lives in the suburbs and works as a designer at ArtFabProcessing, whose office is located in the down city. John enjoys his work and is respected by his colleagues. John runs in the morning, loves TV series, and is very proud of his stamp collection. Let’s describe John’s usual daily routine. John gets up in the morning and drives to work. John works until evening and returns home after work. John then rests and goes to bed. And the next day everything repeats. This is a cyclic process. On a slide, this cyclic process might look like this:
In this example, a variant with a standard diagram (SmartArt) and a variant of the Cyclic Process Diagram from NeedSlide are presented.
We can make the cyclic process more detailed:
And even more detailed… For this, we need a diagram with more steps. Each NeedSlide Cyclic Process Diagram has many diagram options with a different number of steps:
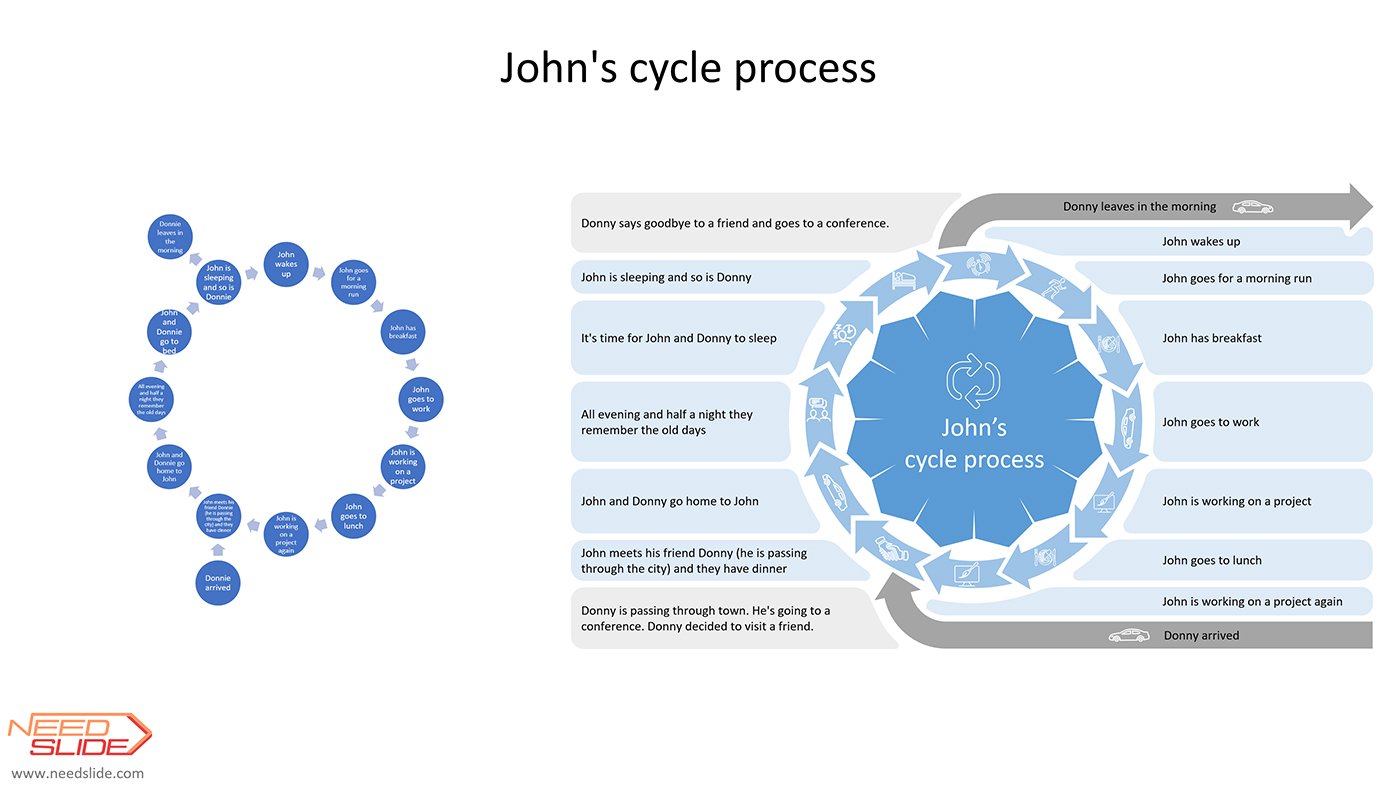
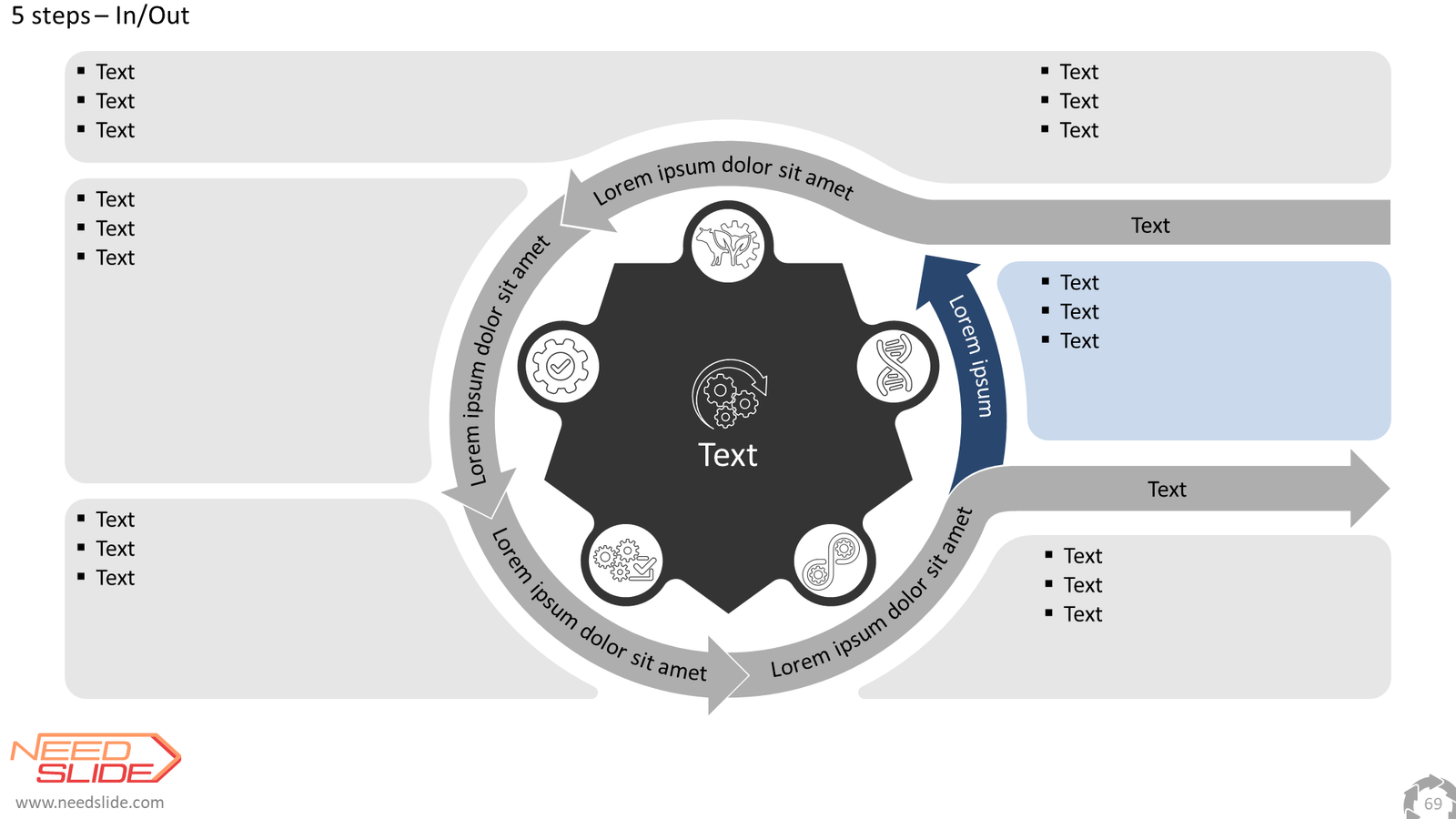
Now let’s imagine that there are incoming and outgoing events. For example, John’s friend Donny came to visit. Yes, there are such options in the cycle diagrams from NeedSlide (Standard and Premium):
Note that call-out text not only provides an opportunity to describe each step in more detail and/or present its alternatives but can also act as a title for each step if necessary. See below for how to work with call-out text.
So, a cyclic process diagram is a visual representation of a closed and repetitive process that describes the actions (stages, steps) of this process, which has a consistent relationship between elements (steps, stages, actions) and direction. The direction of the cyclical process is important, because if there is no direction, then one step cannot go into the next step. If there is no transition (connection) between the steps of a cyclic process, then this is just a list of concepts (actions) that do not have a consistent connection, and if there is a connection (a sequence of steps), then there is a direction. It is important to emphasize that the cyclic process must not only be closed but must necessarily be repetitive. A cyclic process cannot be closed, but at the same time not repetitive, otherwise, its last step would not pass into its first step – in this case, we get the usual linear process, in whatever form it may be presented. So, we have four main properties of the Cyclic Process Diagram: closure, repetition, connection, and direction. These properties refer to the semantic component of the cyclic process, expressed through its visual component.
Closure – the cyclic diagram must be closed, i.e. there should be no breaks between steps (stages, stages, actions). If a break or breaks exist, then it is already a Process Diagram or some other type of diagram, but not a Cyclic Process Diagram.
Repetition – the cycle must be repeated. If it does not repeat, then this means that there is a break and there is no closure. When the last step turns into the first step, a new cycle begins: the first step again turns into the second step, the second step into the third, and so on.
Connection – the presence of a connection between the steps (stages, stages, actions) is a prerequisite. If there is no connection between the steps, then this means there is a break. A connection does not necessarily mean a causal relationship, a connection can also be a sequence of steps that do not follow from one to another, but simply occur in a certain sequence.
Direction – a sequence of steps (actions) performed in one direction. There cannot be two or more directions in a Cyclic Process Diagram, otherwise, it will no longer be a Cyclic Process Diagram. The direction may be given visually (eg, arrows or other visual means) and/or, for example, may be indicated by a sequence of numbers (a sequence of actions or steps).
In particular, the difference between the Cyclic Process Diagram and other types of diagrams that are visually similar to it depends on these properties. We will explore these differences in the next section.
How is Cyclic Process Diagram different from Process Diagram, Radial (Circular) Diagram, and Pie Chart?
The difference between Cyclic Process Diagram and Process Diagram is that Process Diagram is not a closed process. If everything is more or less clear with closure, then repetition should be analyzed in more detail. An ordinary linear process can be repetitive, but it is not closed, because there is no connection and/or causal relationship between the last and first steps of the process. Accordingly, there is no connection between the last and the first step, and the cycle is not closed.
The difference between Cyclic Process Diagram and the Radial (Circular) Diagram is more radical. A Radial (Circular) Diagram can be closed (more visually than in meaning), but does not repeat, has no connections (transitions) between elements (there are no steps, no sequence of actions, and no process as such), and has no direction. A Radial (Circular) Diagram in the form of a circle (it can be another figure) is a list of elements that have some common property or objects united according to some principle. There are cases when it is impossible to visually distinguish a Cyclic Process Diagram from a Radial (Circular) Diagram – only the semantic content of the diagram allows this to be done (or textual content, for example, in element names or text balloons).
The difference between Cyclic Process Diagram and Pie Chart is even more obvious. Pie Chart repeats all the properties of the Radial (Circular) Diagram with the only difference that its elements are fractions of a common whole.
Properties of Cyclic Process Diagram Elements
The main elements that makeup the Cyclic Process Diagram
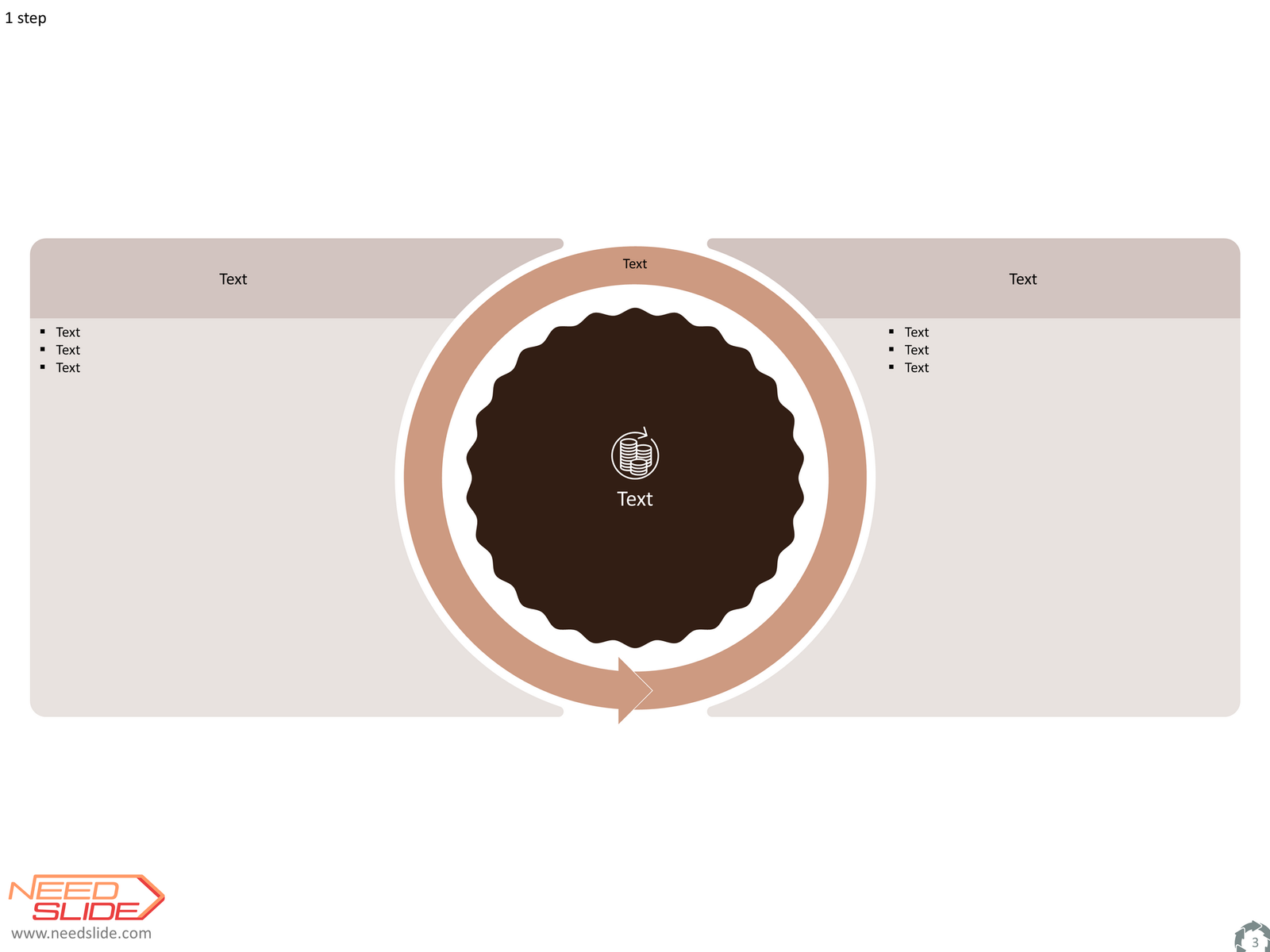
The Cyclic Process Diagram consists of three main elements: the cycle step, the central element of the cycle, and the call-out text with additional information.
A cycle step can consist of a single object or a group of several objects. The cycle step can contain text elements. Text objects are optional for a cycle step. The cycle step is a required element of the Cyclic Process Diagram.
The central element of the cycle can also consist of a single object or a group of several objects. The central element of the cycle can also contain text elements. Text objects are optional for the central element of the cycle. The central element of the cycle is not a required element of the Cyclic Process Diagram.
The call-out text with additional information can also consist of one object or a group of several objects. Call-out text with additional information usually contains a text object or objects. The call-out text with additional information is not a required element of the Cyclic Process Diagram.
The aggregate of cycle steps can be considered as another element of the Cyclic Process Diagram because the aggregate of cycle steps has its properties slightly different from the properties of the cycle step.
Properties of cycle steps as a whole as an aggregate
Cycle shape
The shape of the cycle can be any. The main condition is that the cycle must be closed and must have a direction.
Cycle Direction
The direction of the cycle can be clockwise or counterclockwise. If the diagram shows several cycles, then they can have different directions.
Cycle Width (Height)
The cycle width can vary widely, but not more than the radius of the Cyclic Process Diagram. The width of the cycle can increase or decrease, and the width of the loop can be variable.
Cycle with incoming and/or outgoing elements
The cycle can have incoming and/or outgoing elements (steps, stages, actions). The joint of incoming and outgoing elements with the main cycle can have different visual solutions (see below for more details).
Cycle step properties
Step shape
The shape of the step can be very diverse. The shape of a step can itself show direction and create a link to other steps, but can also be visually separated with a start and/or end of a step that can link to other steps and/or indicate a direction. The presence of a visual representation of the connection with neighboring steps is mandatory and should be implied by the semantic content of the diagram. The direction may be indicated visually (e.g. by an arrow or some other articulation) or may be shown by a sequence of numbers, letters, icons, or pictures.
Start (input) and end (output) of a step (Steps connections shape)
The beginning and end of the step (Steps connections shape) can be integrated with the cycle step, but can also be visually separated from the cycle step. They serve as a link between the steps of the cycle and can have any form that does not contradict the semantic content of the diagram and the visual representation of the connection between the steps.
The direction of the step
The direction of the step completely coincides with the direction of the cycle as a whole.
Step Width
The width of the step can vary as well as the width of the cycle as a whole and with the same restrictions.
Incoming and/or outgoing steps
Incoming and/or outgoing steps (elements, actions, stages) can be visually represented in very different ways. Visually, the connection of incoming and/or outgoing steps with the main loop can be represented in several ways (see below).
Additional elements of the step
A cycle step can contain any additional elements – a vector icon, a bitmap image, a decorative element, a digital or letter designation of the step location in the sequence of cycle steps, etc.
Placing text inside a shape of the step or above a step shape
The text can be placed in the vector object of which the cycle step consists or in one (or several) of the vector objects that are part of the cycle step. Text can also be placed above the object (or objects) of the cycle step. Slides from NeedSlide make it easy to do this, even if the text is embedded in the object initially. See below for more information.
Properties of the central element/group of elements
The shape of the central element
The shape of the central element can be any and depend on the shape of the cycle.
Center element types
The central element can consist of one or more objects. The central element can contain text but can do without it. Also, the central element can be a decorative element of the diagram. In some cases, the central element can be used as a standalone Cyclic Process Diagram.
Numbering of the central element
The central element may contain numbering (or alphabetic characters) to indicate the sequence of steps of the cycle and its direction.
Additional objects of the central element
The central element can contain any additional objects – vector icons, bitmaps, decorative elements, etc.
Placement of text in and above the center element
The text can be placed in the vector object of which the central element consists of one (or several) of the vector objects that are part of the central element. Text can also be placed above the object (or objects) of the central element. Slides from NeedSlide make it easy to do this, even if the text is embedded in the object initially. See below for more information.
Properties of call-out text with additional information
The shape of call-out text with additional information
The call-out text with additional information can have any shape associated with the corresponding cycle step. It may consist of one or more objects.
Text placement
As a rule, rendered text with additional information should contain a text object or objects. Text can be embedded or placed above the callout.
Additional elements
Additional elements can be icons, illustrations, etc.
Working effectively with Cyclic Process Diagrams by NeedSlide
Working with Cyclic Process Diagrams from NeedSlide consists of several steps:
- Formulation of the problem. You should more or less understand what you want to get in the end. To do this, you need to know not only what the Cyclic Process Diagram will be about, but also some technical parameters: the number of steps, the direction of the cycle, the presence or absence of incoming/outgoing steps, the amount of text located in steps, the amount of text located in callouts, the presence of a central element and its content, etc. In addition, you must know the desired slide size and, preferably, the color palette.
- Finding the right product. If you know all the technical parameters, then choosing the right product using the filter will be very simple. You can choose the slide size (16 options) and color solution (several sets of color schemes from 7 to 28 color schemes in each set). You can also select a diagram by direction, step width (height), and design details (rounded corners or not, step connection shape, presence or absence of spaces between steps, etc.). If the number of steps changes during work, then this will not be a problem, because each Cyclic Process Diagram by NeedSlide contains a reasonable number of cycle step options. Also, if you add in/out steps, then this is also not a problem – NeedSlide’s Standard version of the Cyclic Process Diagram contains many input element options, and NeedSlide’s Premium version of the Cyclic Process Diagram contains many incoming/outgoing element options.
- Composition of Cyclic Process Diagram (if required). You can create a new diagram using individual elements from one or more products. For example, if you want the length of the steps to be different. Or if you need to replace the central element. Choose and assign a color scheme. All objects in NeedSlide products are assigned only the colors included in the palette – this means that changing the color scheme will always work without problems.
- Filling the Cyclic Process Diagram with content. You type or copy text into a diagram. And also, if required, use icons, illustrations, and other additional elements.
- Transferring a slide with Cyclic Process Diagrams to your presentation (if required). You could move the Cyclic Process Diagram before or immediately after the composition step, but we recommend doing this as the last turn. Read below to learn how to transfer a Cyclic Process Diagram from a NeedSlide presentation to your presentation.
Useful information and some practical tips












































































































































 2228
2228

 2248
2248

 2238
2238

 2246
2246

 2242
2242

 2226
2226
Reviews
There are no reviews yet.